Website Training
The AIA website is built on the WordPress platform using the Divi theme. In-depth tutorials for Divi are located here.
There are three types of content on this website that can be edited: Pages (these are static and need minimal editing), Posts (content that can be assigned to different areas of the site, and Events, which populate the Calendar.
Quicklinks
- Post Content Type
- Create New Post
- Edit a Post
- Change Post Order
- Add Event
- Editing Pages
Divi Video Tutorials
‘Post’ Content Type
Posts are entries listed in reverse chronological order on your site. Think of them as articles or updates that you share to offer up new content to your readers. For the AIA site, this might be a new lecture or event.
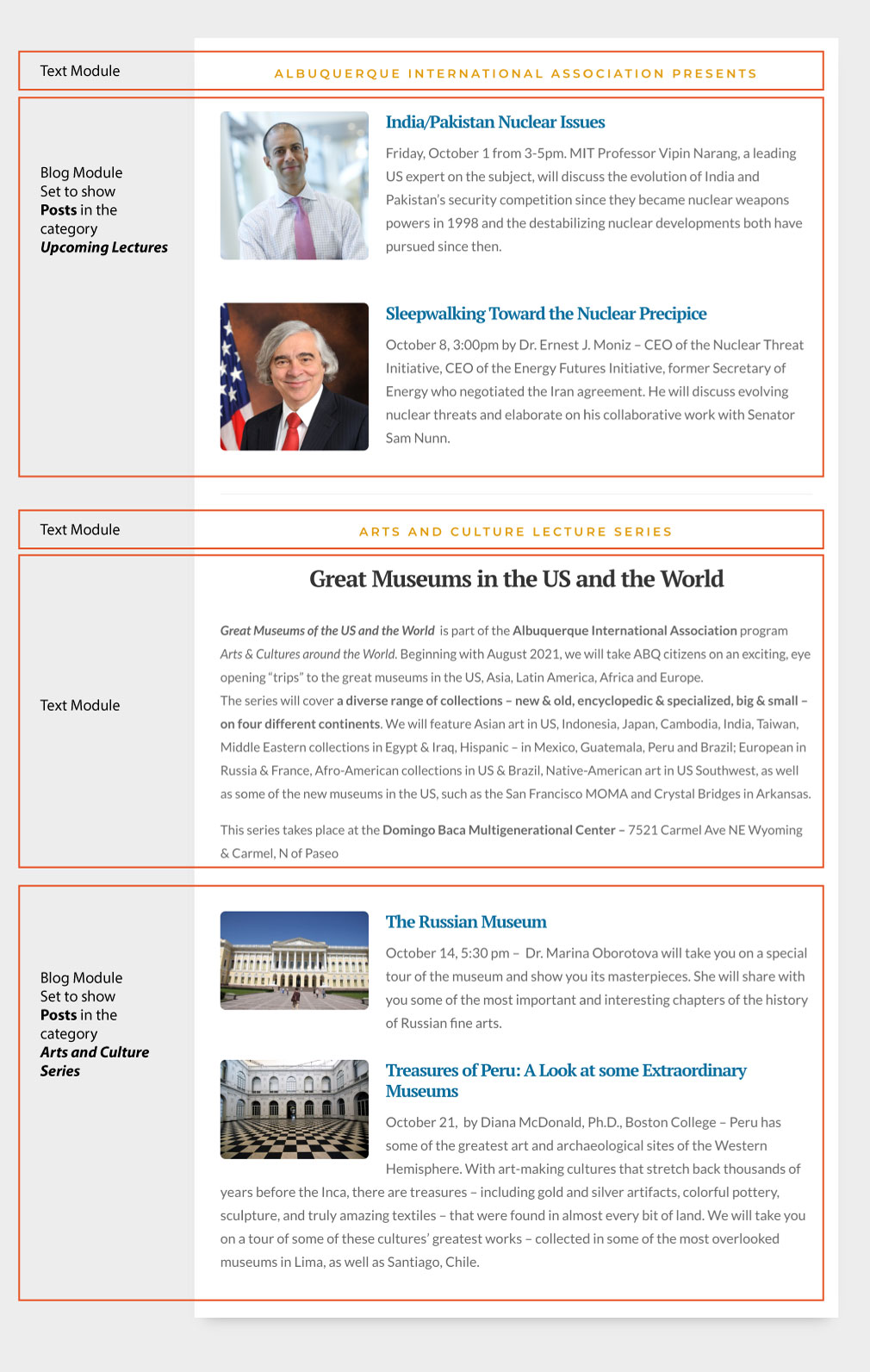
These are displayed on the website in different ways, such as by using a blog module. The blog module is assigned to a specific location on the site and posts are displayed according their Category.
For example, on the Homepage, we are using two separate blog modules to bring in posts from different categories.
The first blog module is showing posts assigned to the category ‘Upcoming Lectures’ and the second module is showing posts from the category ‘Arts and Culture Series’.

How to Create a New Post
Please note: Posts do NOT show in the calendar and Events do NOT show in the Blog Modules. You must create separate content for each type.
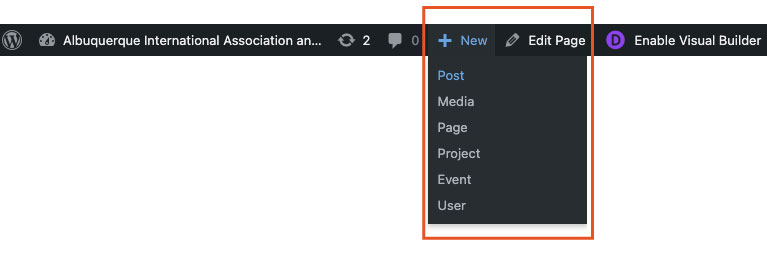
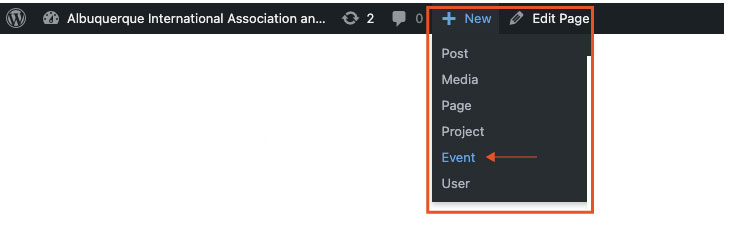
From the top of the page, select + New and then choose ‘Post’

- Give your post a title (Usually the name of the lecture)
- Add the content – Add any descriptive information (Lecturer’s name, credentials, location of the event, link to purchase tickets)
- Add a Featured Image – This image will show on the post and will also show as a thumbnail in the Blog Module. Be sure to optimize the image down to a reasonable size. Normally, this image will not be used any larger than 400-600px wide, so do not upload a super large image! It will slow the site down and use up bandwidth.
- Add an Excerpt to the Excerpt field –
The excerpt will show in the Blog module. It’s a good idea to include the lecture date at the beginning of the excerpt so that it shows in the blog modules (on Homepage and Lecture Series pages).
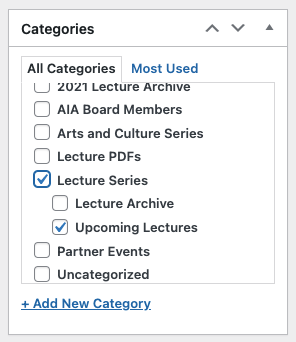
 Assign the post to a category
Assign the post to a category
To show on the Homepage, choose ‘Upcoming Lectures’
To show on the Lecture Series page, choose ‘Lecture Series’. To show the post in both places, select both categories.
Additionally, to move the post into an archive, deselect the categories and select the archive date category (2021 Lecture Archive).
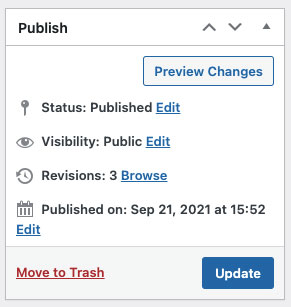
- Be sure to Update!
How to Edit an existing Post
From the top of the post you wish to edit, select ‘Edit Post’.![]()
 This opens the post in the edit window. Make your edits and then be sure to select blue ‘Update’ button on the right side of the page when you are done.
This opens the post in the edit window. Make your edits and then be sure to select blue ‘Update’ button on the right side of the page when you are done.
You can also adjust the category selection from the edit window. For example, you might want to remove a lecture from the Homepage after it is over and change the category to the Lecture Archive.
How to Create a New Event
Please note: Posts do NOT show in the calendar and Events do NOT show in the Blog Modules. You must create separate content for each type.
From the top of the page, select + New and then choose ‘Event’

- Give your event a title (Usually the name of the lecture)
- Choose Date
- Enter Location
- Add Ticket Link
- Add descriptive text
Editing Pages
Some of the pages that have been redesigned using the Divi Visual Builder can be edited directly from the frontend. Currently, these pages are:
- Homepage
- About Us
- Membership
- Lecture Series
- Donate page